material ui drawer height
Minimum height of the app container equals window height 100 vh the header and the footer have fixed height 50 px. Then in the App function we have defined our drawer which contains the list of item such as BrowserCategory etc.
Props applied to the Modal element.

. I want to create a drawer and set its height in a way that when it will open it. Its a set of React Material UI App BarMaterial UI is a Material Design library made for React. A large UI kit with over 600 handcrafted MUI symbols.
Material-ui change the height of the drawer Beautify Your Computer. So I changed it to transform. We add the drawer by adding the Drawer component.
The elevation of the drawer. Spread the love Related Posts Material UI Backdrops and Avatarsmediumreferral Material UI is a Material Design library made for React. Modified 4 years 8 months ago.
Relative however when the div is not next directly next to the screen it flies in from the left over all the whitespace. Side from which the drawer will appear. For the Drawer we are obviously going to use the Drawer component.
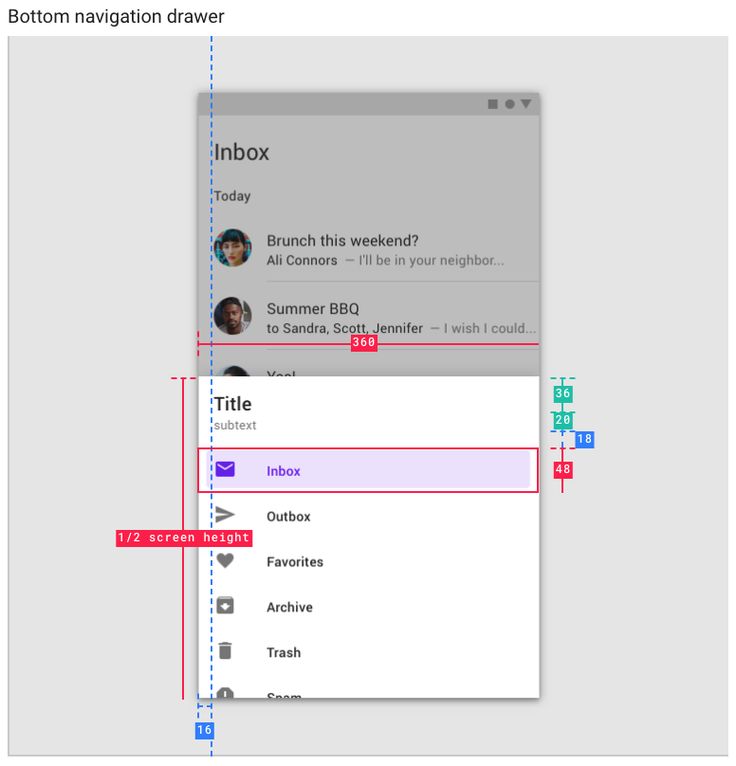
The content of the component. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. If drawer contents are under 50 of screen height open the drawer to full height at all times.
Permanent navigation drawers are always visible and pinned to the left edge at the same elevation as the content or background. I have managed to fix the height issue with a position. They cannot be closed.
Apps focused on information consumption that use a left-to-right hierarchy. Material-ui change the height of the drawer. Is an adaptable systembacked by open-source codeguiding you in the principles and best practices of contemporary UI.
This is an example of a Temporary DrawerIt displayed the list as a modal on the left sideby default. Material UI is a Material Design library made for React. In the above code first we have define the width of our drawer which is 240px.
The app bar absorbs elements from the tablet and mobile bottom bars. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. There are three primary considerations with the design of the mobile responsive.
Add an anchor property to the Drawer component in drawerjs and give some values to observe the changes. 90vh to set the drawers height to 90vh. As for the Header element well use a combination of AppBar and Toolbar Material UI components.
The following example shows a navigation drawer with Material Theming. Where possible the window controls are absorbed into the app bar. The drawer remains a little inside the page and visible but I dont want to make it visible on the page while I havent clicked the button.
Copy link Author mBromige commented Apr 2 2019. For example I passed a prop for height in order to position a Material-UI Drawer. If true the backdrop is not rendered.
We can make a responsive drawer by adding some media queries to show and hide the drawer. Props of the native component are also available. Override or extend the styles applied to the component.
Side from which the drawer will appear. Side navigation menus can take up the full height of the screen size including under the app bar and be. Viewed 24k times 21 1.
The way we create drawer is using material-ui Drawer tag. I have managed to fix the height issue with a position. Permanent navigation drawers are the recommended default for desktop.
For example we can write. Ive changed the width of the drawer container which causes a a problem. Ask Question Asked 6 years 1 month ago.
Finally we add some MenuItem s in the Drawer to add some content. Know more about Material UI. In this React MUI Drawer example we will make a mobile responsive Drawer component that is always visible on screen sizes 375px and on smaller screens it opens and closes with the click of a menu icon.
Translate 350px 0px but then I. When initially opened to 50 of the screen height the drawer must be dragged to screen height before additional items are revealed. Material-ui change the height of the drawer Beautify Your Computer.
MBromige changed the title Material UI Drawer Material UI Drawer within fixed-height div Apr 2 2019. Apps focused on information consumption that use a left-to-right hierarchy. It might be having an issue with the transform attribute now.
In this article well look at how to add drawers to Material UI. Then we set the PaperProps prop to style. To make our app visual we have added a AppBar on top of this we will have our drawer.
Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it. To change the height of the drawer with React Material UI we can set the PaperProps prop to an object with the style property. Im using react and material-ui in my project and I have come across a simple issue that I just dontt know how to solve.
The desktop structure contains a permanent app bar with a floating action button. MBromige changed the title Material UI Drawer Material UI Drawer within fixed-height div Apr 2 2019. I also want all content to have the same padding so its just a matter of inserting margins for all content.
That is the responsibility of the Toolbar. How to make 100 height in material ui drawer demo. The app bar absorbs.
Im just using the standard component widths in material UI the drawer is 255 and the appbar is 64. Material UI is a Material Design library made for React. Width height minHeight maxHeight minWidth and maxWidth are using the following custom transform function for the value.
I need to. They cannot be closed. Its a set of Material UI App Bar CustomizationMaterial UI is a Material Design library made for React.
The first thing Im going to do is to create and wire up a simple button we can use to toggle the drawer. See CSS API below for more details. Its a set of React components that have Material Design styles.
Width height minHeight maxHeight minWidth and maxWidth are using the following custom transform. Similarly change the variant property values to check for the persistent and permanent drawers. Minimum height of the app container equals window height 100 vh the header and the footer have fixed height 50 px.

We Use Progress Bar Or Dialog But Here You Can Use Progress Button Android Library Which Is An Android Button That Morp Android Library Buttons App Development

Grayish White Nightstand Modern 2 Drawer Bedside Table Gold Pulls Homary Nightstand Light White Nightstand Bedside Table

Artstation Color Story Wide Chest Of Drawers Resources Wide Chest Of Drawers Color Stories Chest Of Drawers

Mastering Shadows In Android Androidpub Design Design Grafico

Study D White On Pink Hq Low Poly Archviz 3d Model 3d Model Tiles Texture Low Poly

Lizmariegalvan On Instagram I Still Can T Believe How Beautiful She Is I Have A Passion For Ho In 2022 Cottage Decor Farmhouse Southern Cottage Cottage Decor

Messing Around With Keyframe Transition Physics For A Modal Mostly Focused On The Timing Between The Overlay Modal Container And Mod Physics Overlays Coding

An Android Style Animated Popup Information Box Web Development Design Web Design Android Fashion

Material Design Google Design Guidelines Web Design Design Guidelines

Pin On Google Material Design Guidelines

Download Android Webview App Source Code Template Zid S World Android Source Code App Template

Jfk Desk Black Desk Interior Desk

Pin By Rafael Arizpe On Model Meja Belajar In 2021 Ikea Alex Desk Alex Desk Work Office Decor

2 Door Armoire Wardrobe Cabinet Bottom Drawer White Wood Finish In 2022 Wood Wardrobe Wardrobe Armoire Wardrobe Cabinets

Allura Silver And Gray Chest Of Drawers Rc Willey In 2022 Grey Chest Of Drawers Chest Of Drawers Grey Chests